Companion Widget

The companion widget allows you to upvote, comment and bookmark posts directly on the post page itself!
Companion Widget Overview Video
Give the companion widget overview video a watch if you haven't already and see what new super powers it gives you!
Activating the companion
Getting started with the companion widget is easy!
- On the daily.dev extension, open a new tab and look for the purple button in the top right next to your profile picture
- If you don't see the purple button, go to the extension store and download the latest version of the daily.dev extension.
- Click on the purple button located at the top right of your screen next to your profile picture to add the companion
- You will be asked for additional permissions. These permissions are only required so we can check the page that you are on is in our feed and so we can inject the companion widget into the page.
- Once you accept the permissions you should be redirected to a page about the companion.
Features
All of the features you are used to seeing in daily.dev are now available directly within a post!

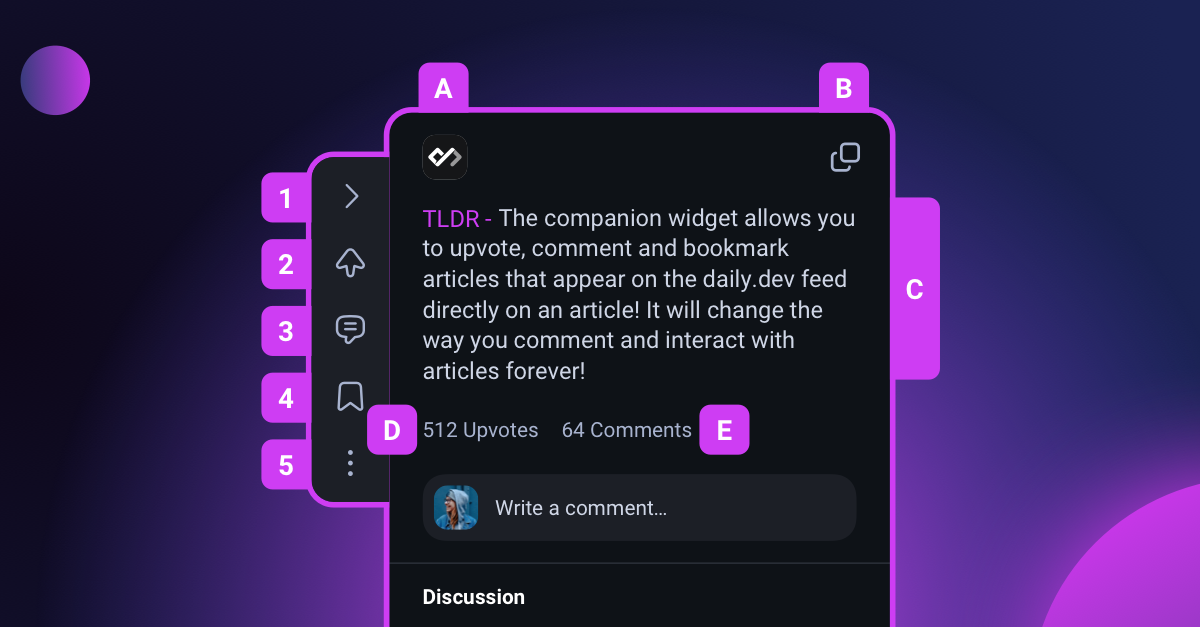
On the left of the companion widget you will see 5 buttons:
- Collapse / Open - collapse the companion or open it again to read the TLDR; view the comments etc.
- Upvote - let people know that you loved this post and help more people discover it in the feed.
- Comment - share your thoughts with the daily.dev community, add any interesting information or even point out any issues with the post (politely)
- Bookmark - add this post to your bookmarks so you can find it easily in the future!
- Options - this opens a drop down where you can view the discussion on daily.dev, share the post, report a post, give us feedback or disable the widget entirely!
1. Collapse / Open and TLDR screen
Clicking on the collapse / open button will minimize and restore the companion widget.
You can still access the buttons to upvote, comment, bookmark etc. when the companion is minimized.
Above the TLDR is the daily.dev logo (A), which will take you back to the feed when clicked, and a copy URL button (B) so you can quickly copy the url to access the daily.dev page about this post and share it with others.
When the companion is open you will see the TLDR for the post (C), to give you a quick overview of what to expect.
You will also see the number of upvotes (D) and comments (E) on the post.
Clicking on the comments button will open the discussion for the post so you can see what others have said!
Clicking the comments button again will collapse the comments.
2. Upvote
Clicking on the upvote button will add your vote for the post to daily.dev.
This helps the best posts rise to the top of the feed, helping other developers discover an interesting or useful post.
Clicking on the button again will remove your upvote.
3. Comment
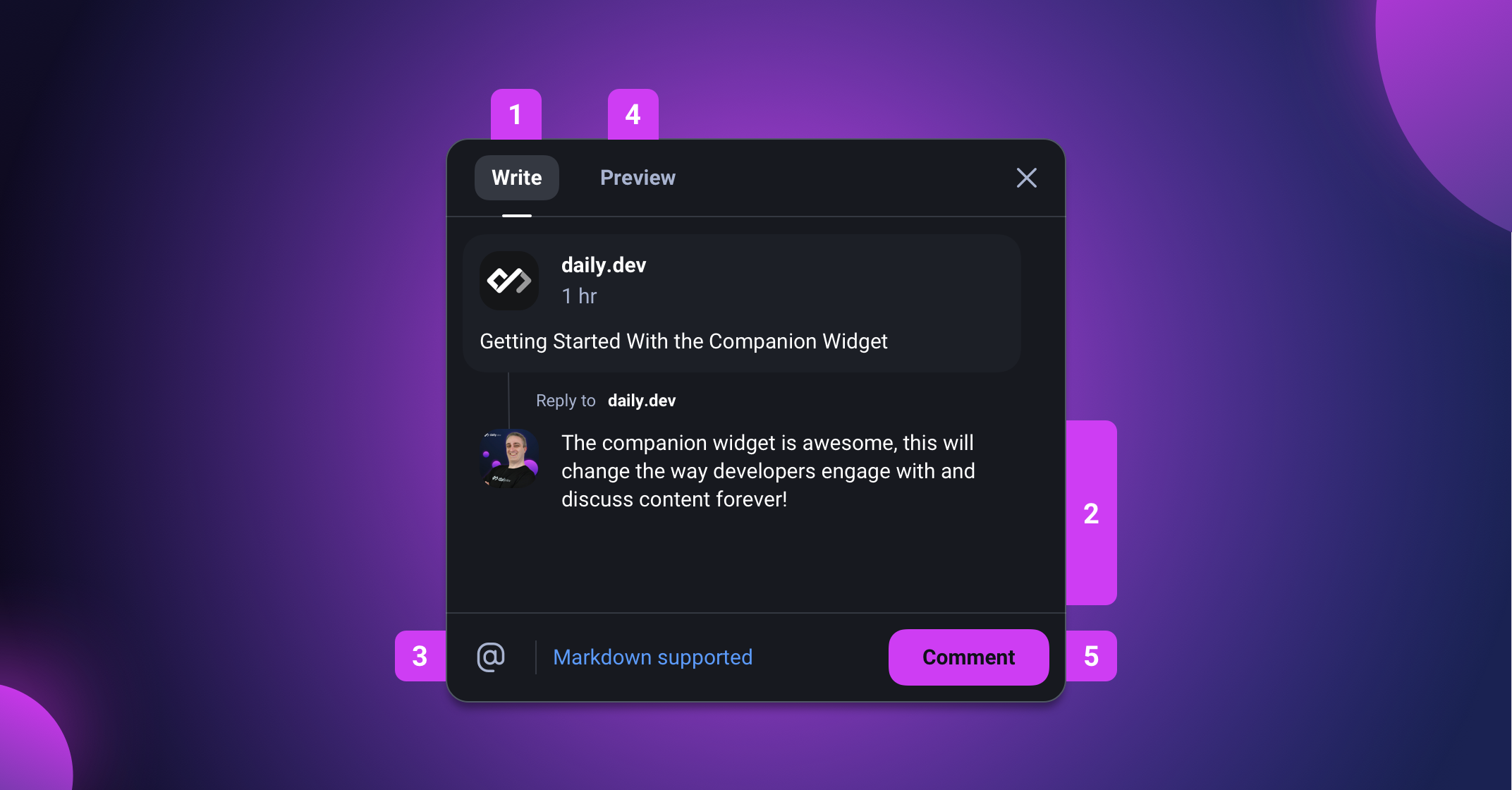
Clicking on the comment button will open the comment modal.

A quick overview:
- You can switch to the writing tab at any point to create and edit your comment
- Enter your comment (we support markdown) into the text box
- You can also tag other people who use daily.dev in your comment using the @mention feature
- Back at the top you can switch to the preview tab to make sure your comment looks awesome!
- Click on the "Comment" button to share your thoughts with the daily.dev community!
The modal will automatically close once you have submitted your comment.
4. Bookmark
Clicking on the bookmark button will add this post to your daily.dev bookmarks so you can easily find it later!
Clicking on the button again will remove the post from your bookmarks.
5. Options
Clicking on the options button will show a drop down with the following options:
- View discussion - view the discussion on the daily.dev web app
- Share the post - share the post via social media, email, WhatsApp etc.
- Report - Is the post NSFW? Is there a problem with it? Is it spam? etc. Please let us know so we can remove it from our feed
- Give us feedback - love something (or hate something 😱) about daily.dev, let us know, we love hearing from you!
- Disable widget - if for some reason you do not like the companion, you can disable it here.
Privacy and data usage
We collect minimal data and no personal data when using the companion. However we do need to send a couple of bits of information to our servers to make the companion work.
- For every page you visit, we dispatch a request that contains the URL you visit.
- This URL is not saved anywhere and is only used to check whether the page you are viewing is in the daily.dev database.
- If the URL is not in the daily.dev database, this is where the process stops.
- If the URL is in the daily.dev database then the companion is activated.
- When the companion is activated we track product usage events such as upvotes, comments and bookmarks along with some usage data that are required to operate the daily.dev site and link the companion to the main feed. We also pass your daily.dev userID to link upvotes to your account.
- Please note, all requests are only dispatched on page load, so the Companion will not interfere with the performance of any page you visit.
What do I do if I don't see the Companion Widget?
There are a couple of possible causes:
1. You are running an older version of the daily.dev extension.
Your version should be at least v3.16.4)
Please visit the extension store and download the latest version and try again.
2. Check your settings
On the daily.dev extension go to the menu item "Customize".
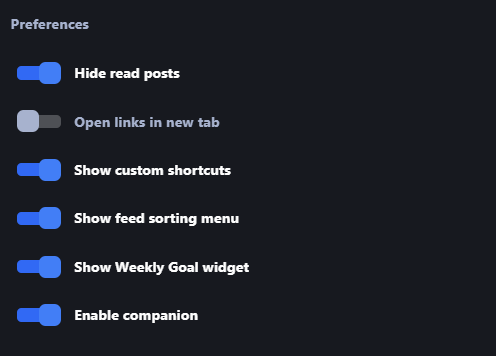
There you will see a section called "preferences".
You should see a setting at the bottom of that section "Enable companion". Please ensure that is toggled on!

3. Reach out to us!
If the above does not work, please let us know via our report a bug form..
Please remember to leave the best email to contact you on so we can help you fix the companion!
Bugs!
Hopefully you will never need to use this, but just in case a bug crept into the Companion please raise an issue using our bug report template on GitHub.