Discussions
What is a discussion?
Discussions are a valuable way to engage with the professional developer community on daily.dev and share insights on various topics!
As a professional network for developers, we highly value the opportunity for our community members to participate in public discussions. Discussions allow you to share your thoughts, insights, and experiences related to a post or topic and contribute to the community's collective knowledge.
Participating in discussions can benefit you in several ways:
-
Gain insights from others: Discussions provide an opportunity to learn from other experienced developers who have read the post. You can gain additional insights, perspectives, and tips to enhance your understanding of the topic.
-
Share your expertise: If you have expertise in a particular area, participating in discussions allows you to share your knowledge and contribute to the community. Your insights and experiences can provide valuable information to others and help foster meaningful discussions.
-
Build your professional network: Engaging in discussions can help you connect with like-minded professionals in your industry. You can build relationships, expand your network, and establish your reputation as a knowledgeable and engaged community member.
-
Enhance your profile: By actively participating in discussions, you can showcase your expertise and build your professional brand. Your comments and insights can be viewed by other community members, including potential employers or collaborators, which can help you establish yourself as a thought leader in your field.
-
Stay up-to-date with industry trends: Discussions often revolve around current trends, technologies, and best practices. By participating in discussions, you can stay updated with the latest industry developments, learn from others' experiences, and stay ahead in your professional journey.
How to participate in a discussion?
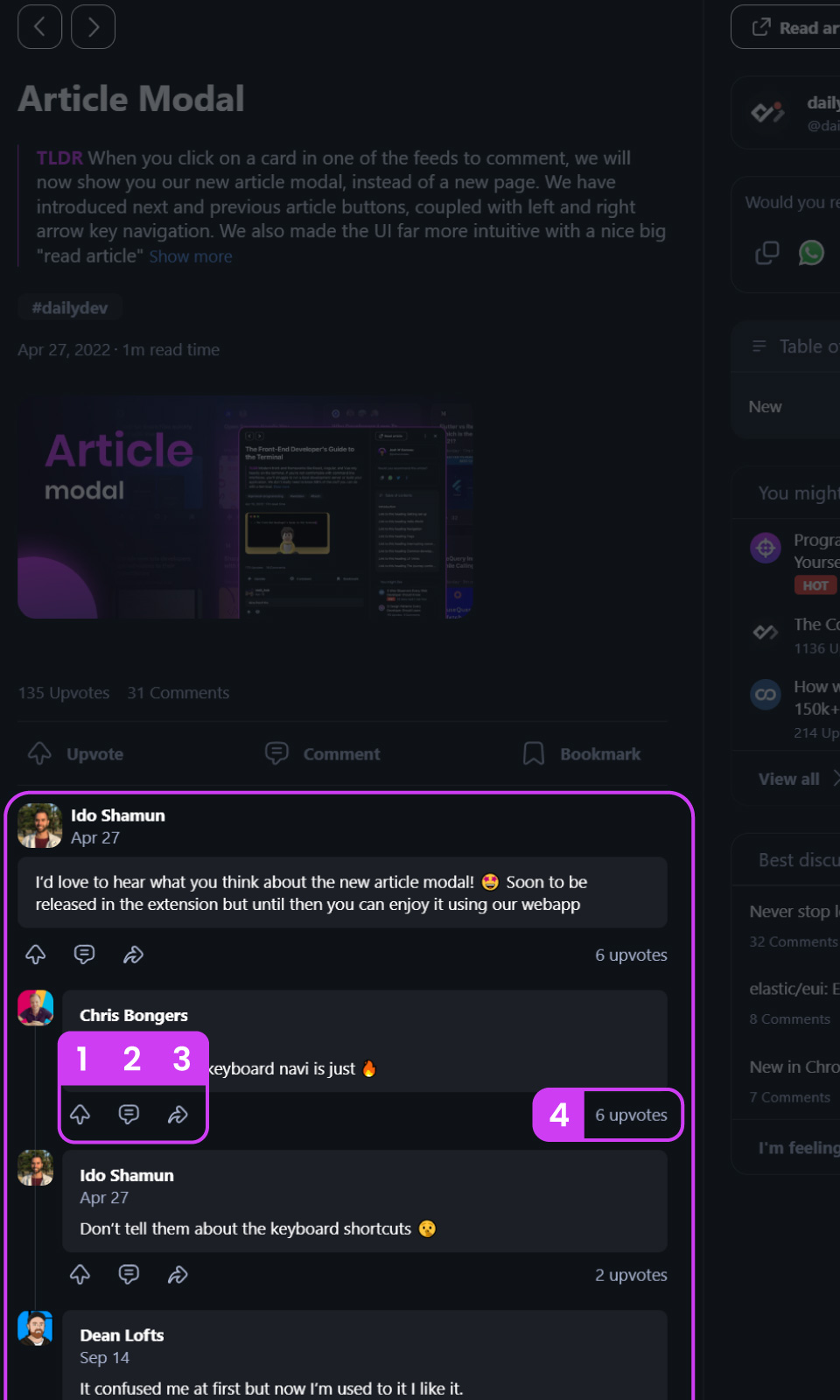
Click on any post in the feed to see the post modal.
Beneath the title, TLDR (Now powered by Open AI!) and post image you can see all the comments on the post.
You can upvote (1), reply (2) to and share (3) individual comments. You can also see the number of upvotes a comment has on the right (4).

Or you can add your own comment on the post itself.
Add a comment
There are two options to start/join a discussion:
- Click on the comment button in the post modal.
- Use the Companion widget.
The easiest way to start or join a discussion is to click on the comment icon at the middle-bottom of a post:
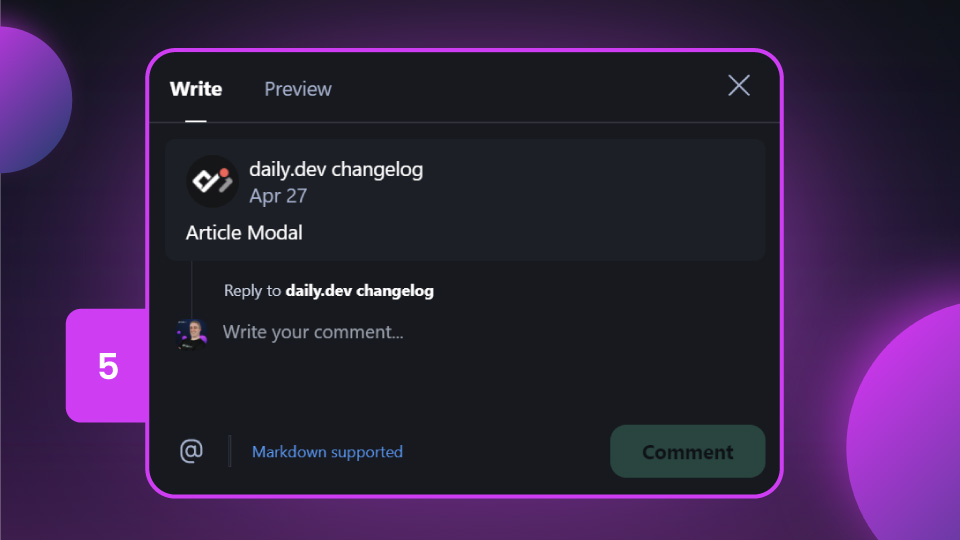
Once you click on the comment button, you will see the comment modal.

You can then leave a comment using markdown in the comment box (5).
Writing comments in markdown
You can use markdown when commenting on posts 🎉
Including:
- Headings (using
#for a h1 through to######for a h6 ) - Text formatting like
**bold**and*Italic* - Lists (using
- item) - Links (using
[link text](https://YourFullURL)) - Images and animated GIFs (using
) inline code(using`backticks around your code`)- Blockquotes (using
> your quote) - Code snippets (using
``` triple backticks on the lines before and after your snippet ```) - and more, check out the markdown guide for more ways you can use markdown (not all features are supported).
We only support pure markdown in comments, HTML will be converted to plain text.
@Mention people!
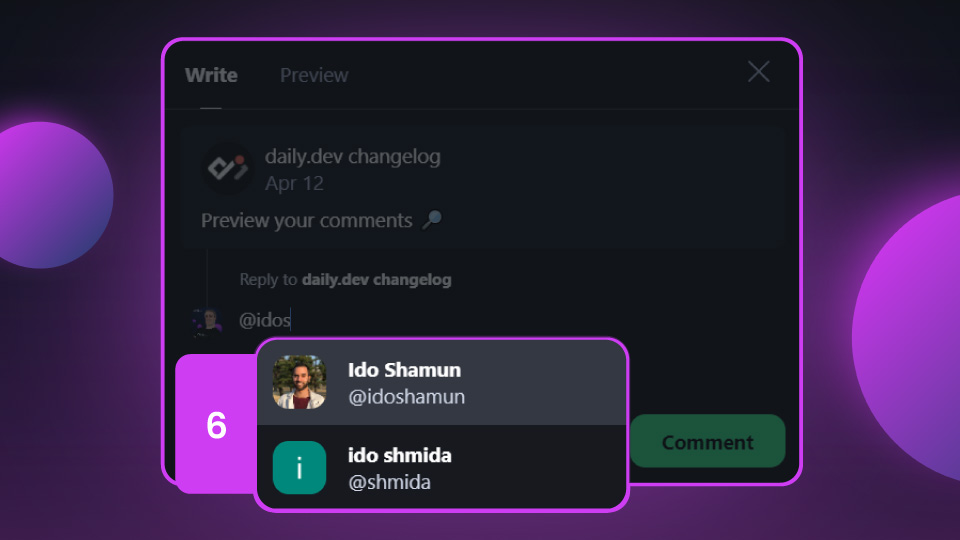
You can @mention people in the comments! Simply type the @ character and start writing the first few characters of their name.

A list of matches will appear based on what you write, select the person you want to mention (6) and it will auto-complete their name for you.
Once you post the comment, they will be notified that you mentioned them (if they have notifications switched on)
Preview your comment
When writing a comment, you can click on the "Preview" button at the top of the modal to check your comment looks great before posting!
Additional features
We built some great and informative quality-of-life items into the post-modal, such as:
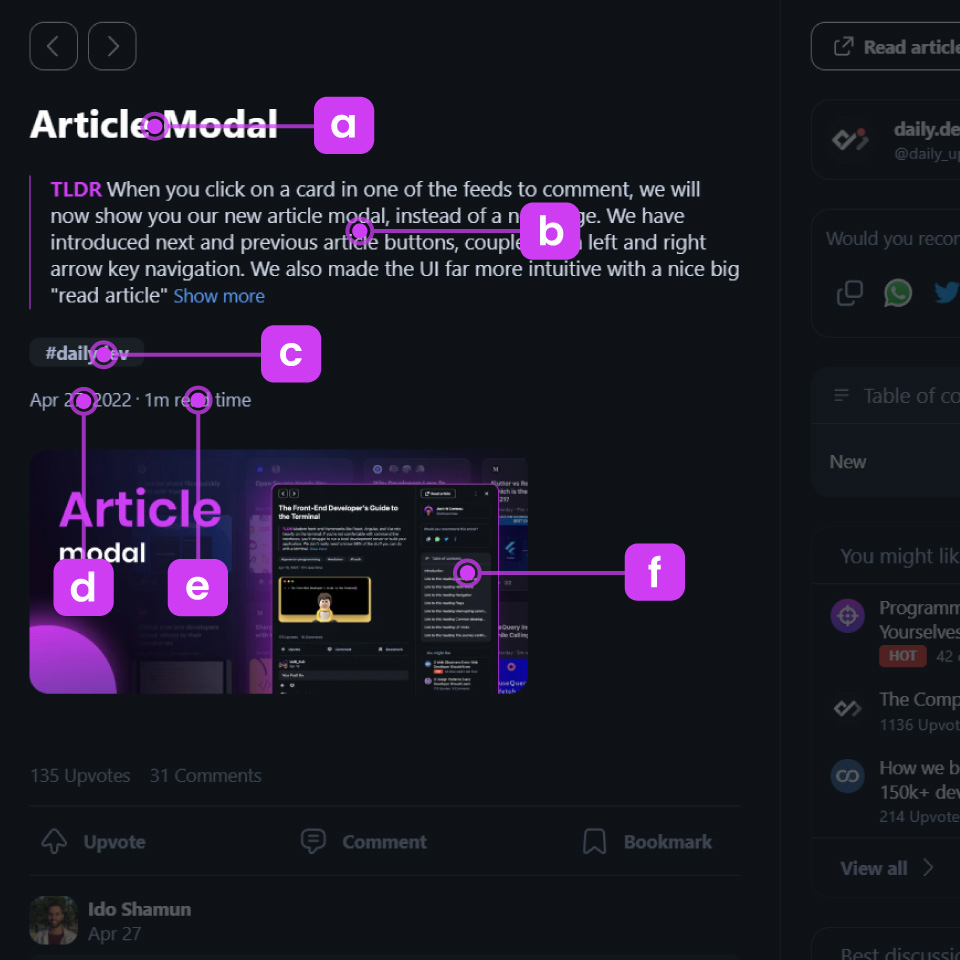
post meta data
All the details about this post, including the title (a), TLDR (b), tags (c), published date (d), reading time (e) and cover image (f).

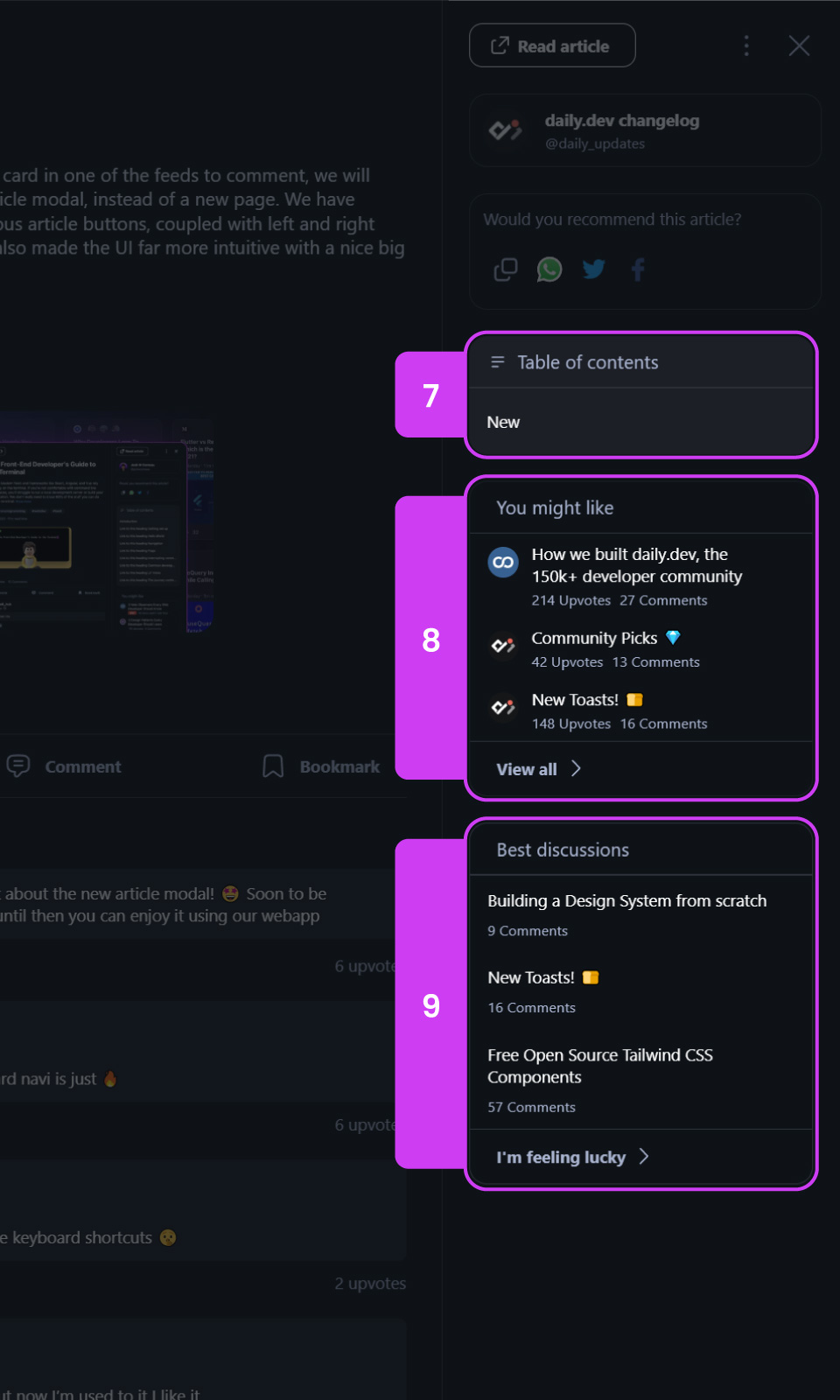
Table of contents
daily.dev uses the headings in each post to build an automatic table of contents (7).
A great way to get a snapshot of the post and understand what it's about, in addition to the TLDR.

Suggested similar posts
Based on the post's data, daily.dev will also recommend further reading recommendations (8).
Best discussions
Additionally, we feature some of the most interesting discussions (9) currently available on the platform.
That way, you can engage with the community on the hottest topics without going back to the feed.
- Clicking on a particular row in the table of contents will open up the post on that specific heading.
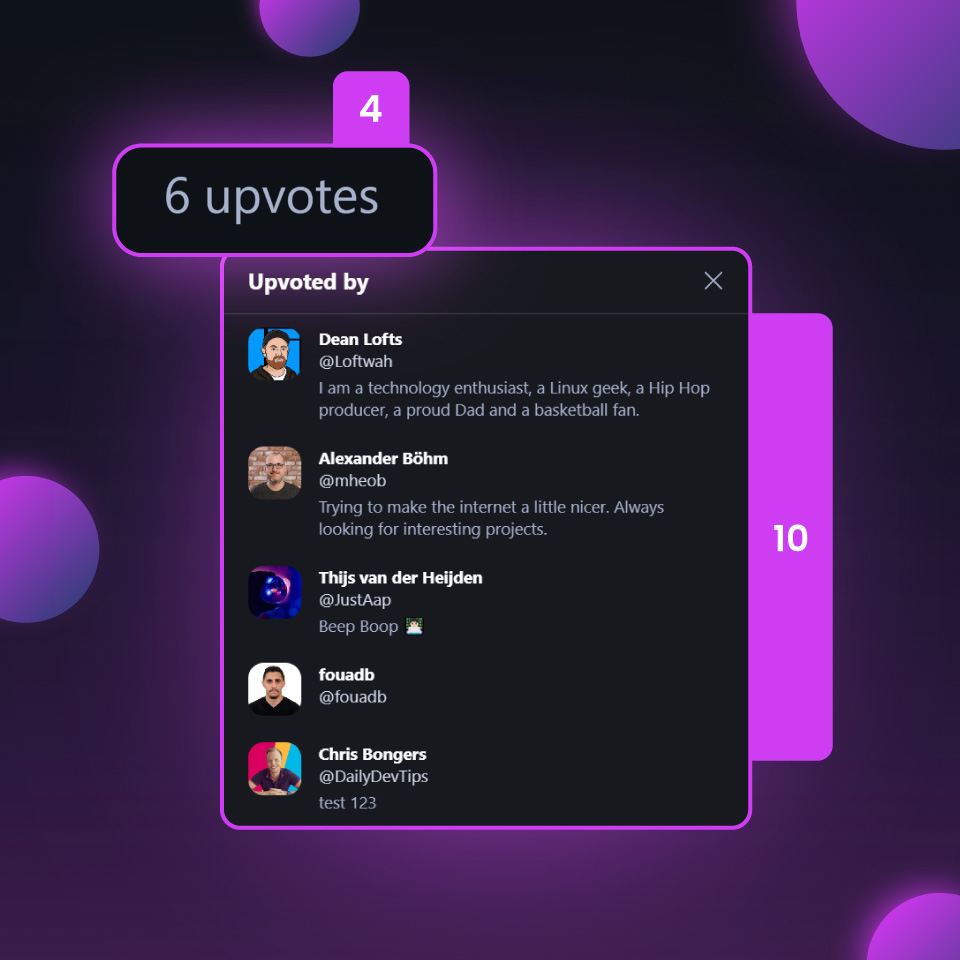
- Clicking on the number of upvotes on a comment will display a list of the users who upvoted the post or comment (10).